Criação de sites
Todos os sites são criados pelas linguagens HTML, CSS e JavaScript, mas não se engane, HTML é uma linguagem de Hyper Texto e não de programação. Este site mostrará o básico do básico sobre criação de sites.
Você também pode criar sites em plataformas onlines sem precisar digitar uma única linha de código, mas isso pode te deixar limitado com o que as plataformas podem oferecer.
HTML
É ela quem constrói o esqueleto de uma página web. Para começar, entre no bloco de notas ou algum editor de texto (Recomendo Sublime Text, pode ser encontrado na página de utilitarios).
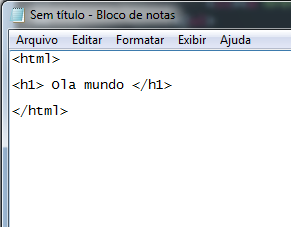
Digite o mesmo que a imagem abaixo:

Salve como index.html
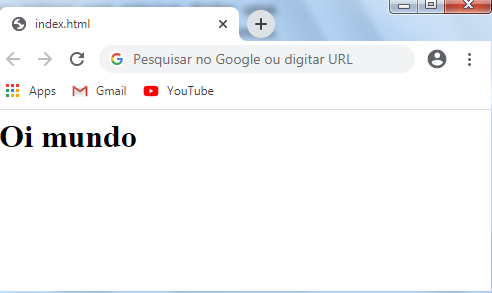
Localize seu arquivo e de dois cliques para abri-lo. Se seguir os passos aparecerá o seguinte:

Pronto, você criou sua primeira página.
Você já deve ter notado que todo comando tem o sinal de menor que " < " e maior que " > ", sendo que o comando deve ser escrito duas vezes e todo conteúdo deverá ficar entre ele, nota-se que o comando de finalização tem " / " após o sinal de menor que <, veja na primeira imagem.
Comandos básicos
Coloque os comandos básicos mostrados na imagem dentro do comando < html > < / html >, pratique, modifique e pesquise mais comandos em diferentes sites.
CSS
A linguagem de estilo de cascata CSS é utilizada para da estilo para o HTML, enquanto ele é o esqueleto, o CSS é a pele.
Vamos da uma cor para a simples página html mostrada anteriormente, abra um editor de texto e digite:
background-color: yellow;
}
Salve como estilo.css
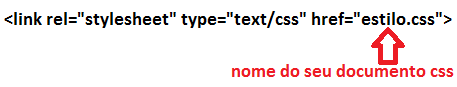
Calma que nada mudará ainda, é necessário linkar o CSS no código HTML, para isso, coloque o código abaixo dentro do comando html do seu documento html.

Feito isso, de cliques duplos no seu documento html para abri-lo no navegador.

Se tiver seguido conforme o tutorial a sua tela ficará assim:

Observa-se que o código CSS é diferente do código HTML. No CSS, os comandos não precisam de sinais de maior que e menor que, mas precisam dos sinais de chaves { } para abrir e fechar uma instrução que deve ser seguida.
Os comandos são em inglês, como por exemplo background-color, que significa a cor de fundo, você também pode colocar outras instruções entre as chaves para personalizar sua página web. Tente colocar text-align: center; este comando vai alinhar o texto no centro da página.
JavaScript
A função do javascript é torna o site mais dinâmico, essa é uma linguagem de programação diferente das outras citadas anteriormente.
Você pode criar um documento separado do JavaScript, mas nesse tutorial não iremos fazer isso. Podemos fazer algo mais simples que é programar em JavaScript dentro do seu código HTML.
Coloque o código abaixo dentro do seu arquivo html e verá a mágica.
Se tiver feito conforme o tutorial, vai aparecer um alerta ao atualizar a página.
Para mais conteúdo no site comente nos comentarios da página sobre.